Having started a new job, it's been a while since I've had any coding time to myself or time to update my website [apologies to my dedicated fans]. I was scrolling through reddit awhen I noticed this post 10 years of JS1k
tl;dr Next year is the 10 year anniversary of JS1k and you have 10 months notice of the theme of '10' to prep for it.
Those of you who have followed me for a while know that I entered JS1K for several years running, but in recent years my Web-GL shader coding learning (passion) has taken over my spare coding time. However, I'm thinking with 10 months to prepare I might throw an entry together for the next one!
JS1K entries use a number of very neat tricks to keep the code as small as possible. They are well worth looking up as you will learn some interesting JavaScript details! Some of it is pretty mental though, JavaScript is great and terrible in equal measures.
Another cool thing is the self-executing code output by the various code 'crushing' or 'packing' tools you can use to reduce the size of the final code. Take a look at this one.
More details can be found here on the js1k creator's blog site.
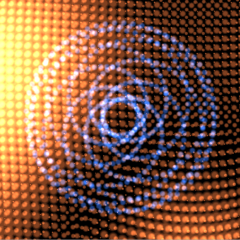
JS1K 2014 Dragons my entry for the 2014 classic 1K competition.
3D plasma background with lighting effects, parametric curve rendering in the foreground layer. Pre-renders gradient images to background canvas elements for maximum rendering performance. Demo scales to initial window size.
Entry details on the JS1K site including original source and compressed source at 1013 bytes!
Demo entry for the JS1K - Spring 2013 competition.
A sunny spring scene with a field of flowers and an animated windmill.
Code is exactly 1020 bytes, just below the maximum 1024 bytes allowed.
View Source on the page to see the code.
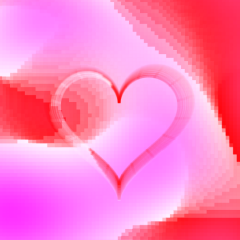
Demo entry for the JS1K - Love 2012 competition.
A trippy pink plasma field with a parametric heart curve effect.
Code is exactly 900 bytes and could probably be crushed down further but is well below the 1024 bytes needed anyway.
View Source on the page to see the original code.
As usual there are much more impressive entries than mine squeezed into 1K but still fun trying all the same.
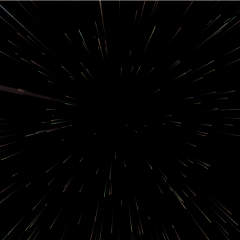
Demo entry for all-the-cool-kids-are-doing-it JS1K competition.
The JavaScript code is only 1007 bytes in length! Which is pretty impressive, or at least I thought it was until I saw some of the later entries in the competition managing to perform pretty much anything you can imagine in 1K and making this feel rather simple in comparison, bah. But hey it still looks nice.
Move the mouse to change the center of the field and for extra fun use the mouse wheel to control warp speed!!
Now pretend you *are* captain of the Enterprise (I know you're thinking about it).
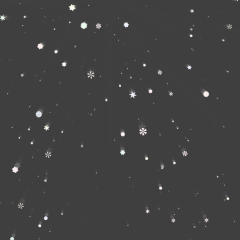
Demo entry for the Xmas 2010 JS1K competition.
The JavaScript code is only 1020 bytes in length!
The winning entry for the competition is annoyingly brilliant (yep no winning entry for me, bah humbug) and is well worth viewing.